Trendien tuttu ja kiistämätön piirre on se, että ne elävät, vaihtelevat, unohtuvat ja toistuvat. Se ei toki tarkoita, ettemmekö voisi tarttua hetkiin ja pyrkiä luomaan kuvaa niistä olosuhteista, jotka juuri nyt vallitsevat. Täten olkoon tämä meidän katsauksemme siihen, mitä tämän hetken verkkosuunnittelun trendi-ilmiöt pitävät sisällään.
Suunnittelijat ovat siirtyneet hakemaan inspiraatiota jossain määrin standardiksi muodostuneiden valokuvapohjaisten toteutusten ulkopuolelta. Jalansijaa saavat yhä enemmän typografian luova käyttö, ruudukot ja viivat sekä yksinkertainen navigaatio. Hillityt värit, liukuvärit, hienovaraiset tekstuurit ja serif-fontit ovat yhtälailla löytäneet tiensä takaisin leiskoihin.
Tekoäly visuaalisessa suunnittelussa
Tekoälysovellukset ja -työkalut – niin hyvässä kuin pahassa – ovat saapuneet useille toimialoille viime vuosina rytinällä. Midjourneyn ja myöhemmin esimerkiksi Adobe Firefly -tyyppisten palveluiden myötä perinteiset kuvituskeinot ovat osaltaan mullistuneet, kun näennäisesti vain mielikuvitus ja sanallistamistaidot riittävät vakuuttavien lopputulosten saavuttamiseksi.
Tekoälysovellusten käyttäminen ei toistaiseksi ole aina aukotonta, ja niiden vakuuttavimmat tulokset tuntuvat vielä esiintyvän web-suunnittelun kontekstissa lähinnä esimerkiksi chatbotteina. On silti odotettavissa että tekoälyn käyttäminen tulee silti saamaan jalansijansa myös sivustojen visuaalisuudessa.
Verkkosivujen trendityylit
Tyylirintamalla tulemme mitä ilmeisimmin näkemään jälleen teemoja, jotka ovat yhtäältä olleet olemassa jo pidempään, mutta toisaalta tuoreudestaan, käyttäjäystävällisyydestään ja tyylikkyydestään johtuen saavat edelleen enenevissä määrin sijaa verkkosivumaailmassa.
Esittelen alla neljä kuvitustyyliä, joita sopii odottaa.
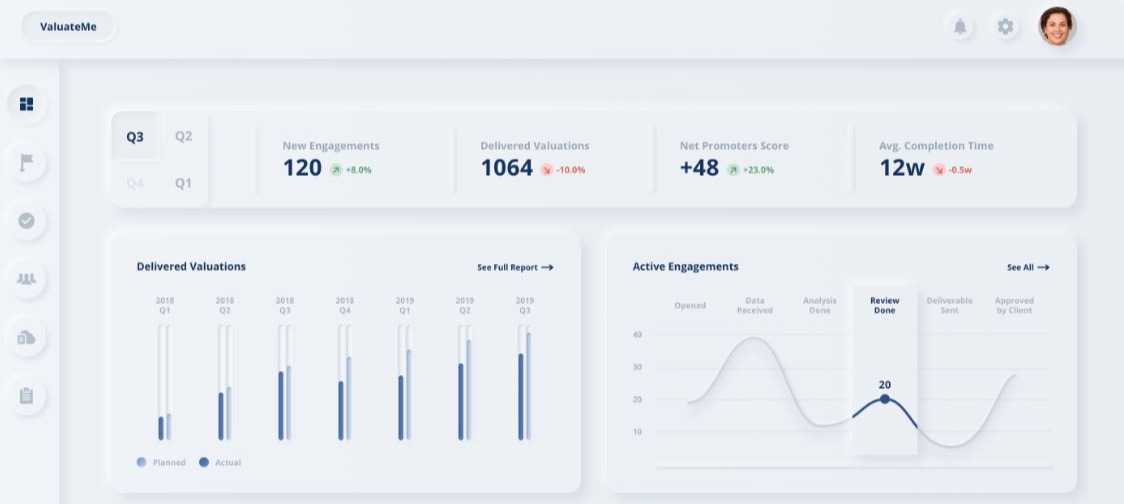
Claymorphism
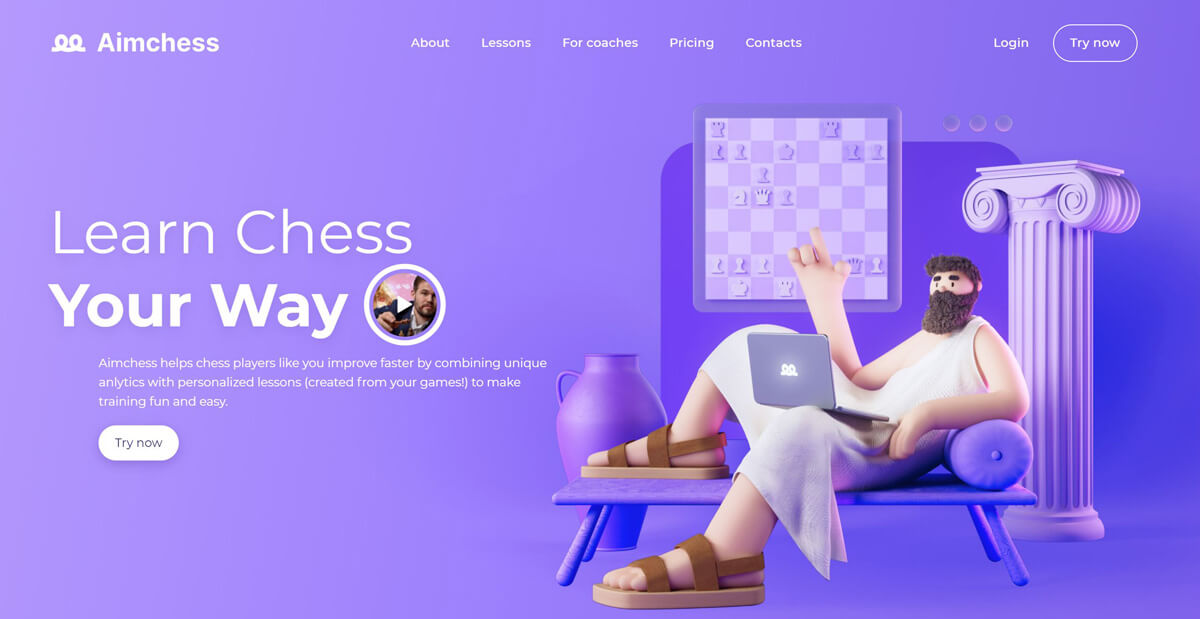
Lähestyttävän ja usein kolmiulotteisuuden tukeman tyylin keskeisimpiä piirteitä ovat voimakkaasti pyöristetyt kulmat sekä kirkkaat, pastellit ja vaaleat väripaletit. Lisäksi käytetään sekä sisä- että ulkopuolisia varjostuksia. Lopputuloksena on monesti minimalismiinkin nojaava helppokäyttöinen käyttöliittymä, jonka visuaaliset elementit tukevat myös sen interaktiivisuutta.
Alla kuvakaappaus aimchess.site -sivustolta, jossa claymorphism-tyylisuuntaus on nähtävissä.

Glassmorphism
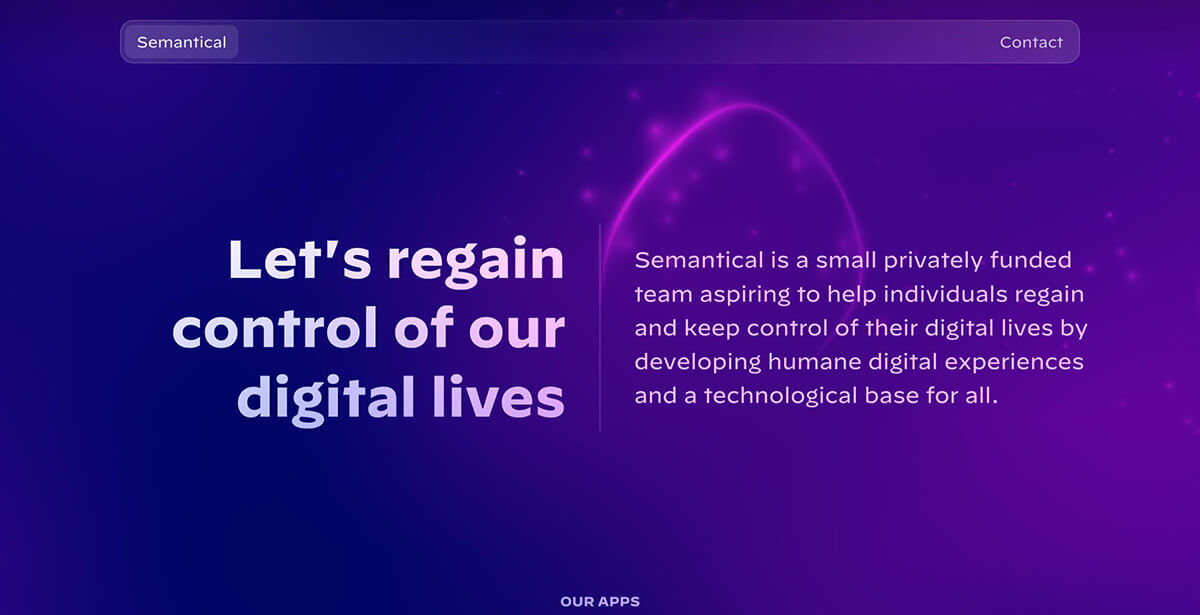
Tämä tyylisuunnan tunnistettava piirre on lasimainen vaikutelma, joka luo sekä syvyyttä että hierarkiaa sivuston ulkoasuun. Lasimaisten pintojen läpi sumennetut sivuston osiot ja yksittäiset elementit mahdollistavat sisällön korostamisen erityisellä tavalla.
Oheinen esimerkkikuva glassmorphism-tyylisuuntauksesta on peräisin semantical.com -sivustolta.

Neomorphism
Neomorfismi tyylinä liittyy voimakkaasti skeumorfismiin. Skeurmorfismi oli keskeisessä roolissa mm. siirryttäessä MS Dosin ja Nokian käyttöliittymien aikakaudelta iOS-maailmaan, eritoten Jonathan Iven ansiosta. Sen keskeisin piirre on ns. tuttuusajattelu, jossa käyttöliittymässä on selkeitä viitteitä fyysisen todellisuuden käyttöliittymistä. Napit näyttävät napeilta, kameran merkkiääni kuulostaa oikean kameran ääneltä, tiedostojen selailutapa muistuttaa jukeboksin selailutapaa ja niin edelleen.
Neomorfismi on yhdistelmä fyysiseen todellisuuteen viittaavaa skeuomorfismia ja litteämpää minimaalista designia. Yhtäältä nähdään viitteitä oikean maailman esineisiin, toisaalta mukaan tulee yksinkertainen, pyöreisiin reunoihin ja hienovaraiseen valon ja varjon käytöllä luotuun kolmiulotteisuuteen perustuva yksinkertaisuus. Todellisuuden kuvaamisesta itsessään on astuttu askeleen verran kohti yksinkertaistetumpaa käyttöliittymäkokemusta. Tyylin heikkous on toisinaan puuttuva selkeä kontrasti, mikä saattaa vaikeuttaa sivuston käyttöä varsinkin näkörajoitteisten kohdalla. Tämä haaste on toki taklattavissa huolellisella suunnittelulla.

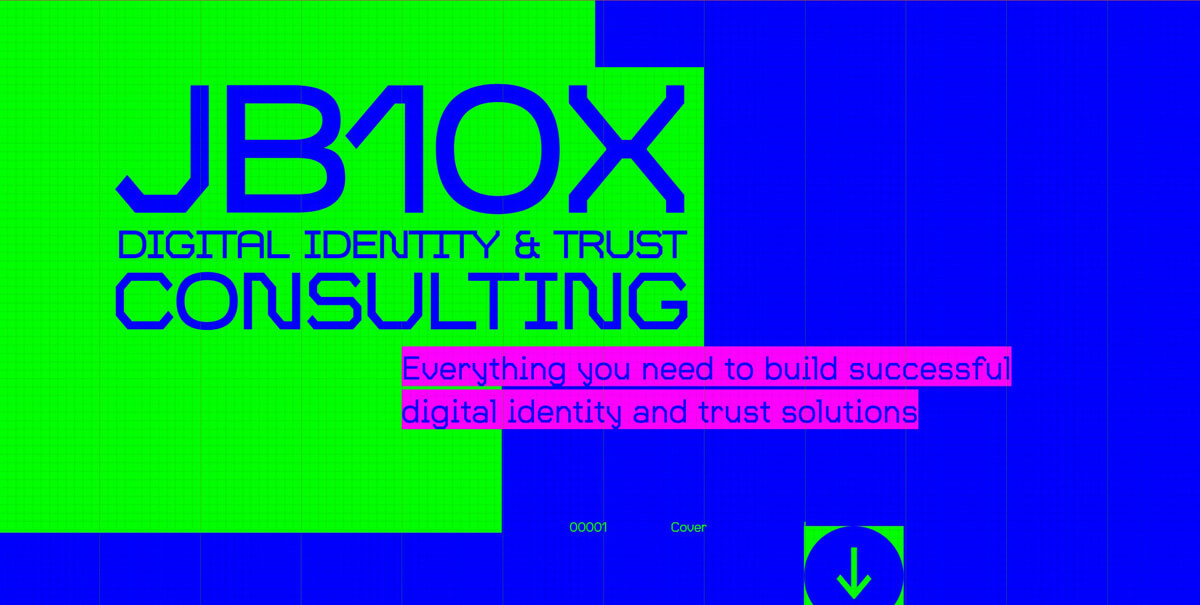
Y2K
Y2K-estetiikalla viitataan internetin alkuaikoihin ja tuolloiseen vuosituhannen vaihtumisen odotukseen. Nykyään tätä yli 20 vuotta sitten esiintynyttä estetiikkaa herätellään eloon nostalgian, eloisien värien ja kuvien turvin. Kromivärien sekoittaminen, negatiivikuvat, heikkolaatuiset grafiikat sekä erilaiset kuplat ja räiskeet ovat tämän tyylin peruspiirteitä.
Erinomainen esimerkki Y2K-tyylisuuntauksesta on nähtävissä jbx.webflow.io -sivustolla.

Kineettinen / animoitu typografia
Trendeistä puhuttaessa on miltei mahdotonta olla huomioimatta jollain tapaa typografiaa. Yhtenä kaiken suunnittelun keskeisimmistä osa-alueista se kokee jatkuvasti murroksia, kokeiluja ja tyylejä, jotka eri vahvuisina ilmenevät myös sivustojen kirjossa. Viime aikoina voimakkaasti kehittynyt typografian piirre verkkosivusuunnittelussa on kineettinen tai animoitu teksti.
Kun aikaisemmin animointi on saattanut liittyä keskeisemmin kuvallisiin elementteihin, uusien tekniikoiden myötä liikettä tuodaan nyt enemmän myös tekstiin. Liikkuva typografia on omiaan vahvistamaan viestejä, ohjaamaan yleisön katsetta sivulla, painottamaan tiettyjä kohtia ja luomaan sivuston persoonallista sävyä. Se mahdollistaa myös erilaisia siirtymiä, muutoksia ja korostuksia, joilla ohjata käyttäjän etenemistä. Jatkossa nähtäneen yhä enemmän toteutuksia, joissa kineettinen typografia palvelee tarkoitusta pelkän koristeellisuuden sijaan.
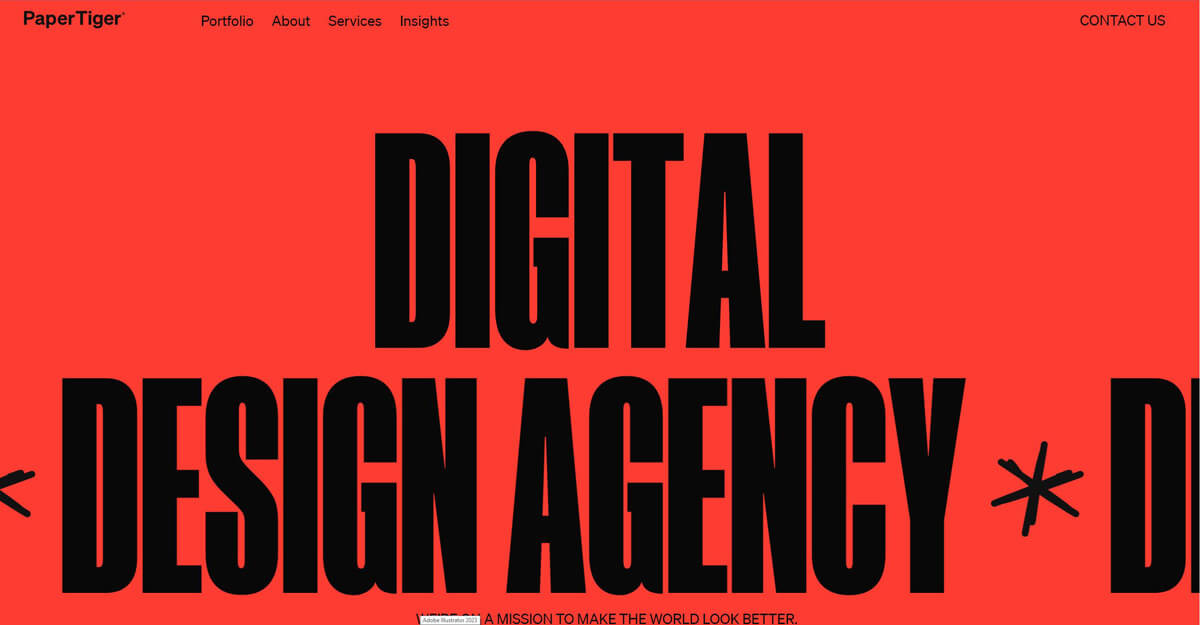
Animoitua typografiaa on käytetty esimerkiksi papertiger.com-sivustolla, josta myös alla oleva kuvakaappaus on peräisin.

Suurempi typografia
Typografian painotus ja rooli korostunee myös tulevana vuonna toisellakin tapaa. Menneisyydessä sivustojen typografian käyttö on painottunut tiettyyn keveyteen ja minimalismiin, johon vastauksena on nyt syntynyt rohkeampaa, isompaa ja muhkeampaa typografian käyttöä.
Suuremman typografian etu on, että tietyssä koossa sanoista alkaa tulla ennemminkin graafisia elementtejä ennemminkin kuin pelkkää tekstiä. Näin tekstiä voidaan jälleen käyttää katseen kiintopisteinä vierailijan ohjaamiseksi. Perinteisimmin verkkosivujen kiinnostuksen herättäjinä ovat toimineet kuvat, mutta nyt ja tulevaisuudessa nähdään paikoin typografian ottavan tämän roolin. Epätavalliset fonttikoot ovat hyvä tapa herättää huomiota ja ottaa kantaa, ja ne toimivat niin maksimalistisen kuin minimalistisenkin tyylin puitteissa.
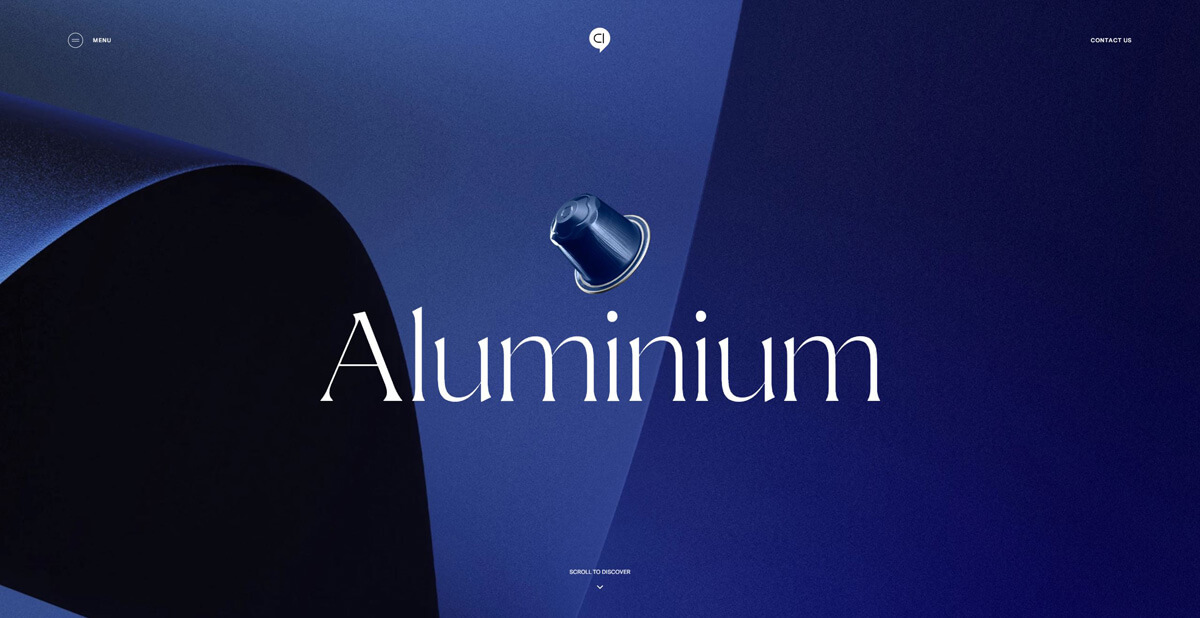
Tällaisen typografian käytön yhteydessä on syntynyt myös niin sanottua brutalismia, jossa massiiviset kirjaimet ja sanat ovat rakennuspalikoita kokonaisille sivuston osille ja rakenteelle ja typografian dominoiva rooli on sivuston keskeisin visuaalinen keino.
Oheinen esimerkkikuva tästä tyylisuuntauksesta on peräisin aluminium.index.studio-sivustolta.

Kuvittaminen
Kuvitusten käyttäminen sivustoilla ei ole millään tavalla uusi eikä sinällään mainittavan arvoinen asia verkkosuunnittelun trendeistä puhuttaessa. Niiden esittämiseen voidaan kuitenkin käyttää yksilöllisempiä tapoja, jotka tulevat olemaan suosittuja jatkossakin.
Kollaaseina tai useassa tasossa leijuvat kuvat luovat miellyttäviä näkymiä mahdollistaen suuremman sisältömäärän sijoittamisen pienemmälle alueelle. Abstraktit kuvat ja tekstuurit tuovat sivustoille orgaanisempia vaikutelmia, ja työvälineiden sekoittaminen luo joskus odottamattomiakin, oivalluksia tuottavia lopputuloksia.
Alla oleva kuvakaappaus on otettu cash.app-sivustolta.

Retro
90-luvun web 1.0:n räikeistä väreistä, gifeistä ja robottimaisista fonteista muistettava “web-suunnittelu” oli lopputuloksiltaan monesti vähintäänkin kyseenalaista, mutta nykyään siitä kaivetaan inspiraatiota vuosikymmenien design-kokemuksen turvin. Suunnittelijat näkevät internetin alkuajat rajoittamattomana vaikutteiden lähteenä, mikä näkyy esimerkiksi fonttivalinnoissa, kuvituksissa ja väreissä, samalla alkuperäisen aikakauden tarpeettomia kommervenkkejä väistellen.
Nostalgia suuntautuu myös laajemmin ja yleisemmin menneisiin vuosikymmeniin. 80-lukua ikävöidään niin muodissa kuin näytöilläkin. Analogisempaa tunnelmaa haetaan typografialla, kuvituksilla, kuvafilttereillä, sumeudella, rakeisuudella, tekstuureilla, pehmeällä valaistuksella ja pastelliväreillä. Keinoja on liikaa lueteltavaksi, mutta kaikella pyritään piristävään tuttuuteen ja samastuttavuuteen.
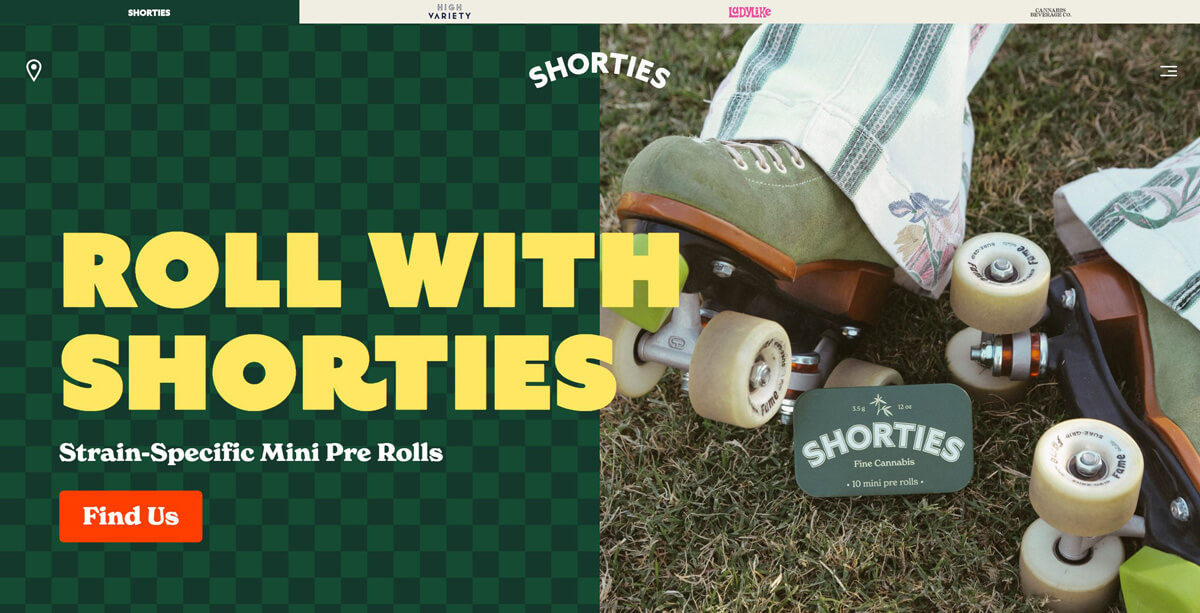
Täydellinen esimerkki verkkosivuston retrotyylistä on shortieusa.com -verkkosivusto.

Kirkasta brändiä päivittämällä verkkosivusi
Verkkosivuston tulee tukea brändiä kaikin tavoin. Sivuston ulkoasu ja graafinen ilme heijastavat yrityksen brändi-ilmettä ja sivuston tekstit tukevat brändin viestintätyyliä. Verkkosivuston käyttäjäkokemuksen tulee myös vastata esimerkiksi kivijalkamyymälässä tai asiakaspalvelupisteessä asioimista. Verkkosivuston tavoitteena on tarjota asiakkaille kaikin puolin positiivinen kokemus, joka heijastaa brändin arvoja ja visiota.
Heikki Kääriäinen
Heikki on monipuolinen, UI/UX ja brand designista innostuva visuaalinen suunnittelija. Heikki syttyy bezier-käyristä, kasarigrafiikasta, synthwave-musiikista ja ninjailusta.